Обзор шаблона «TinyOne»

Шаблон "TinyOne" был разработан на основе последней из существующих версих Bootstrap 4.1.3. Шаблон имеет 3 основных секции:
- Header
- Main
- Section "TinyOne Features"
- Section "Keep in touch with us"
- Footer
Шаблон разрабатывался с учетом всех семантических особенностей на основе HTML5 и CSS3.
С целью самодокументации кода, была использована методология БЭМ.
Выполненный шаблон полностью адаптивен и поддерживается различными браузерами на 91.12%
(Информация взята
с сайта Can i use ), а так же корректно отображается на экранах
любых устройств будь то телефон или планшет в любых их ориентациях.
Блоки шаблона разрабатывались с учетом "Модуля Макета Гибкого Контейнера" или иначе говоря на основе технологии CSS FlexBox.
Формы добавленные в шаблон учитывают передачу данных на сервер.
В шаблоне применены анимации, которые были добавлены с помощью библиотеки «Animate.css».
В помимо анимаций и прочего в шаблоне были произведены все необходимые работы с текстом, ссылками, параграфами, заголовками, изображениями и hovet-эффектами
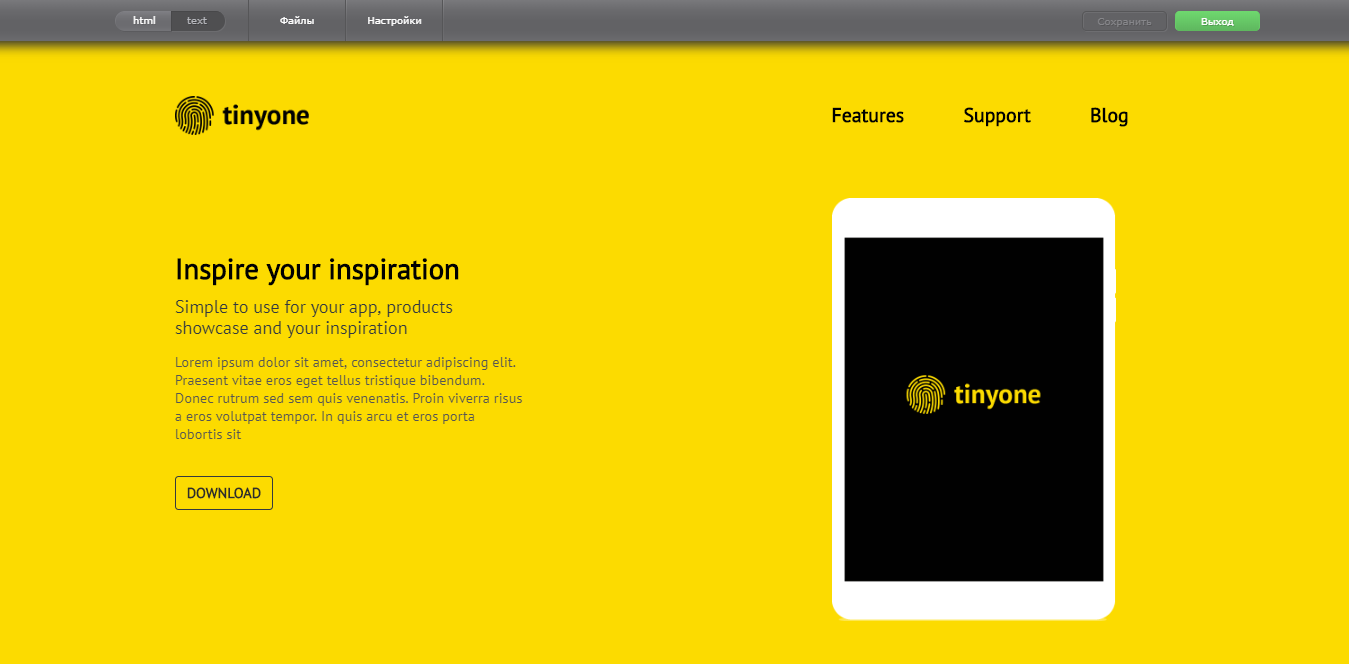
С целью расширения возможностей по управлению контентной частью шаблона администратором, к шаблону была подключена панель администратора «TextoLite» для управления и редактирования контента страницы. TextoLite - это система для редактирования сайтов, основанных на статических HTML-файлах. Панель администратора для управления контентом на странице «TextoLite» разработана на основе языка PHP, поэтому просто так ее запустить из папки с шаблоном невозможно. Чтобы запустить шаблон вместе с панелью администратора, вы можете воспользоваться одним из нескольких способов:
- Загрузить шаблон на хостинг, после чего открыть его и в серверной строке через " / " дописать "textolite", выглядеть это будет так "example.com/textolite", пароль установлен по дефолту admin.
- Если у вас установлен на компьютере сервер, вы можете поместить проект на него и запустить через локальный хост прописав в браузере "localhost/bootstrapadmin.github.io-master/textolite"
- Если у вас нет возможности протестировать админ-панель с помощью двух вышеуказанных способов, есть самый простой способ, это установить в ваш текстовый редактор VS Code/Atom/Sublime Text и тд. расширение Life Server и запустить через режим GoLife, который появится в вашем редакторе
Естественно с учетом всех трех способов запуска проекта для просмотра его работы вместе с панелью администратора, вам будет необходимо скачать проект с моего GitHub Изображение шаблона с панелью администратора представлена ниже.

PSD-шаблон был взят из сети с целью тренировки и закрепления изученного материала.
Для непосредственного осмотра и тестирования качества выполнения работы нажмите на кнопку
"Тестировать", если хотите скачать проект,
нажмите на кнопку "Скачать".